
Content with relevant images or content with visually stimulating images, is likely to generate 94% more views and shares on social networks, than content without appropriate images.
- While adding an image is an easy task, what you need to keep in mind, is that all social networks operate differently. Thus, a single image size may not work across all platforms and it’s likely that you would need to create a new image for each social network.
- In this post, we will explain to you, how you can optimize your social media images in WordPress by using Yoast SEO plugin, so that you can create images that are optimized correctly and can be shared on different social networks.
WordPress SEO Plugin By Yoast
- if the Open Graph tags are not specified when you share a URL on Facebook, Twitter or Google+, than the social networks try to fill in the gaps by themselves.
- While doing so, sometimes the social networks pick up a wrong image and display it with your content or in some cases, the image might get cut, due to wrong image size.
- If you have faced this problem and want to avoid such a blunder in future, WordPress has a quick and easy solution in the form of Yoast SEO Plugin.
- Yoast is the most popular WordPress SEO plugin and includes everything from a snippet preview, to a page analysis functionality feature, which helps you optimize your page content, images, title, meta descriptions and more.
- If you are using Yoast SEO plugin in WordPress, you can optimize the images of your post individually, on Facebook, Twitter or Google+ in no time!
First configure your website’s Facebook, Twitter and Google+ accounts with the social area of your WordPress SEO setting.
It is important because, Yoast’s social settings help Google to learn about your social profiles. In addition, it also helps you to format your content and gives you a preview of how your content will be displayed in search engines and social networks, before it goes live.
A 5 step procedure for setting up your social profile on Yoast:
#Step 1:
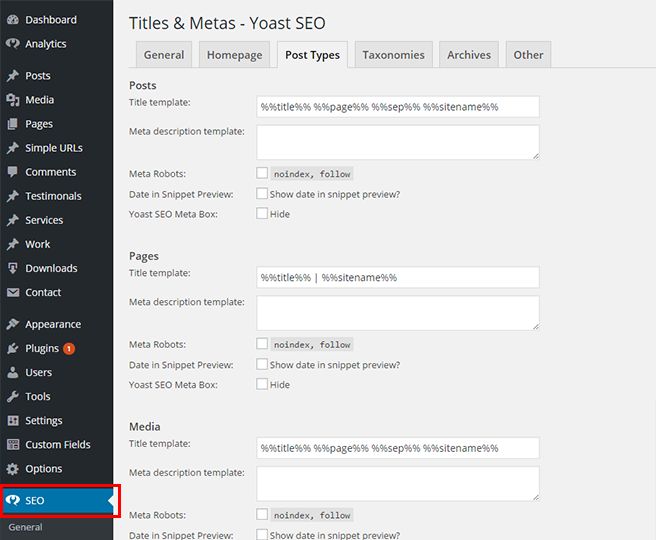
- In your WordPress dashboard, scroll down and select the “SEO” button.

Step 2:
- Under Yoast SEO heading, click on the “Social” tab.

Step 3:
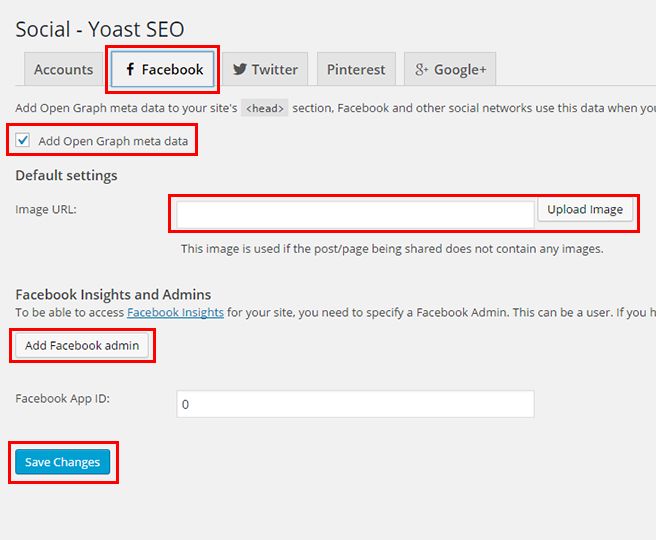
- A] Next, click on the “Facebook Tab” and check the box next to “Add Open Graph meta data“. Click on “Upload Image” to set a default image URL, then check if the “currently connected Facebook admin” is appropriate and click on “Save Changes” button.

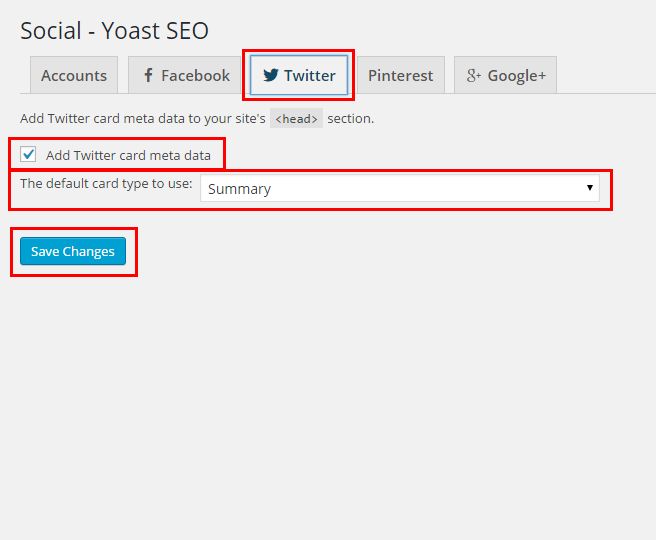
- B] Likewise, click on the “Twitter Tab” and check the box next to “Add Open Graph meta data”. Select “the default card type to use” from the drop-down and click on “Save Changes”

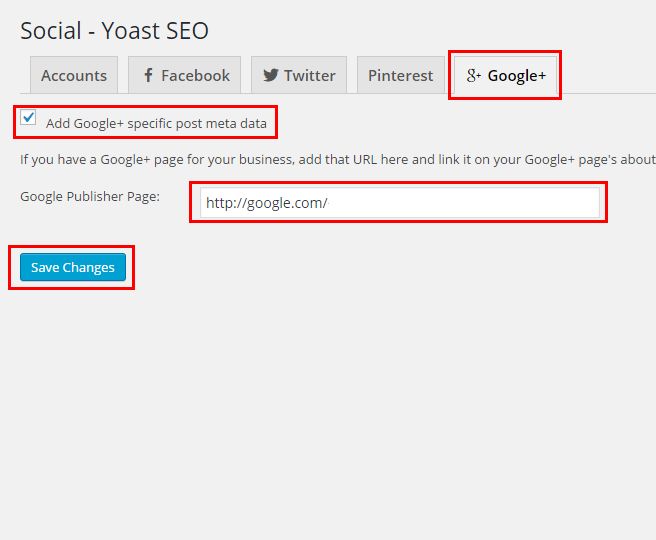
- C] Next, click on the “Google+ Tab” and check the box next to “Add Open Graph meta data”. Add your “Google+ account URL” and click on “Save Changes.”

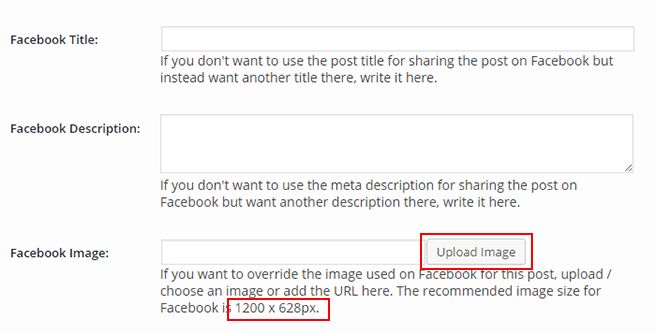
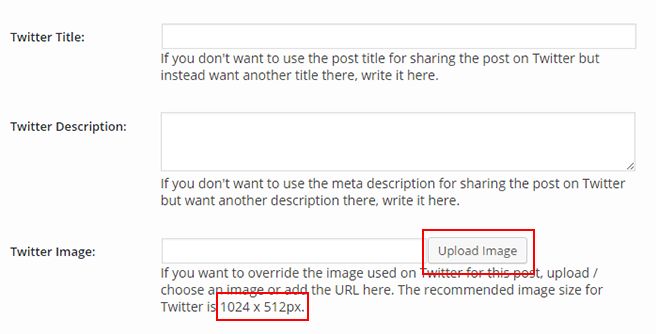
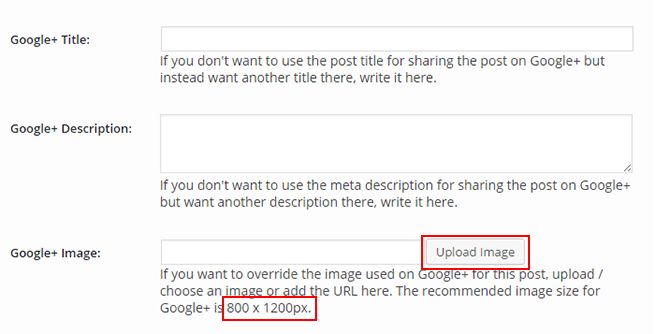
- D] Once the “Open Graph” is activated, the Yoast plugin will create your Open Graph tags, where you can edit your Facebook, Twitter and Google+ titles and descriptions, and also upload images for a particular page or post.
Step 4:
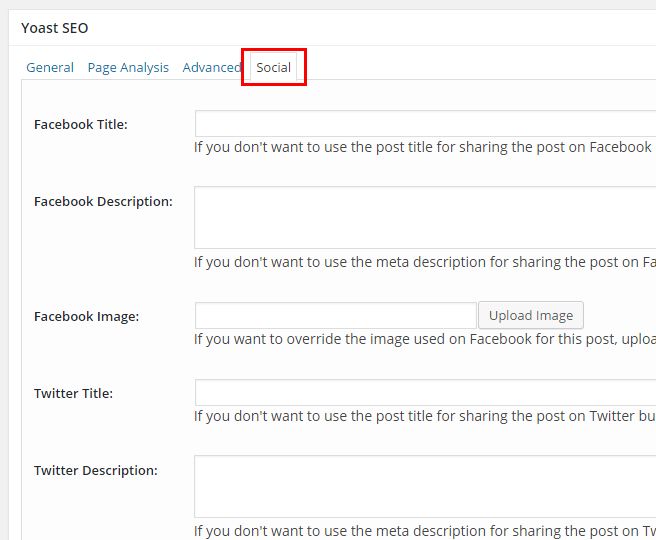
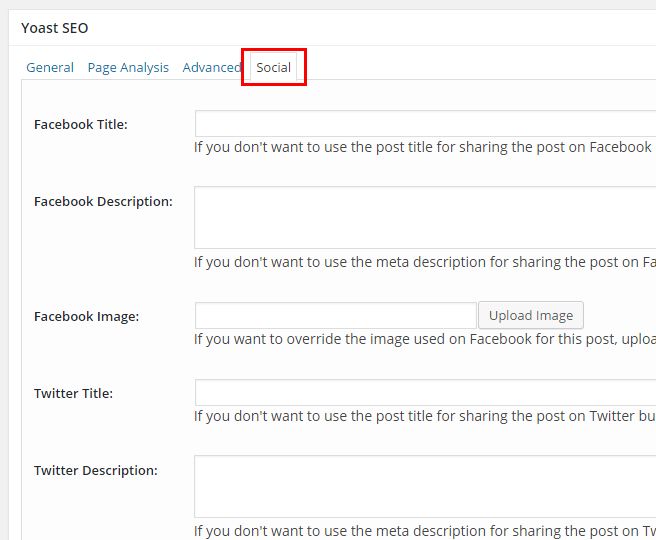
- A] Open the post you want to change and scroll down till you come to the “ Yoast SEO” box. Then click on the “Social” tab.

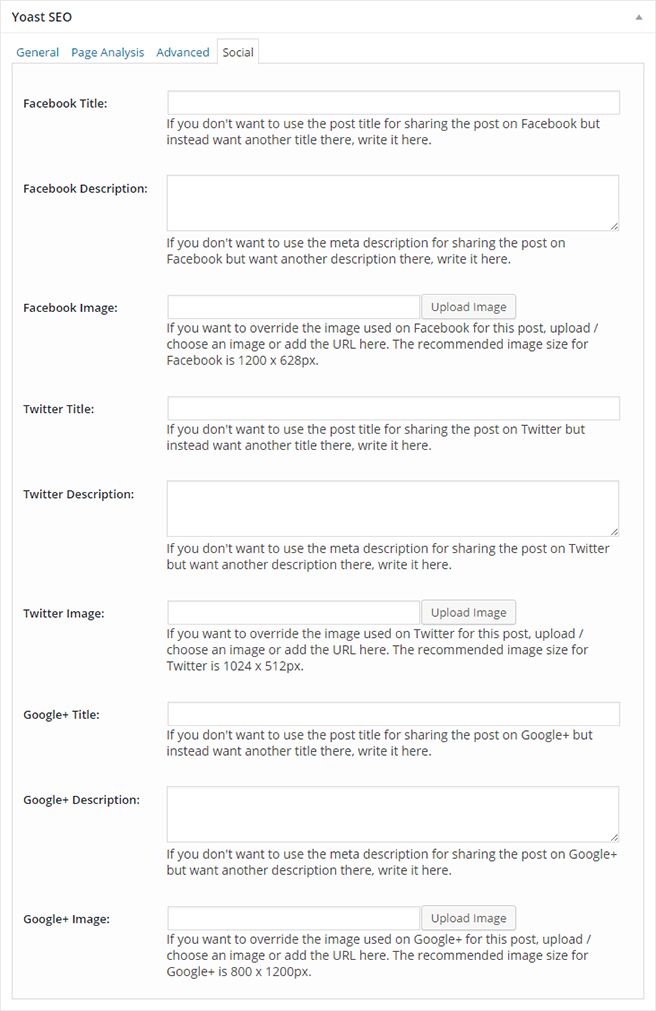
- B] Here, you will see different “Open Graph” tags for Facebook, Twitter and Google+

Step 5:
Before you jump to adding these Images, make sure to optimize them using
Tiny PNG’s Website. In most cases, the size is reduced by almost 60%. Add ‘alt’ text to these images when you upload them.
- A] To change image, click on “Upload Image”. Please note that the recommended image size for Facebook is 1200 x 628px.

- B] For Twitter, the recommended image size is 1024 x 512px. Click on “Upload Image”, to select an image of your choice.

- C] For Google+, 800 x 1200px is the recommended image size. Select “Upload Image” to insert a new image.

- D] Finally, check your website’s Facebook, Twitter and Google+ accounts, to see if the changes are implemented. Share this post on Facebook, Twitter & Google + to see how these images render. Also use theOpen Graph Debug Tool to check how your posts are rendering for Facebook.
Review your efforts and measure the results, use A/B testing to compare these changes with your previous setup.
Nirav Dave